15 LATEST WEB DEVELOPMENT TRENDS IN 2023
Web development, over the years, has proved itself as an indispensable element in the success of any organization/business. It is a window to your business, which helps you grow it globally.
Now, the Web development world is constantly changing, so do the trends. Sometimes these trends change much faster than they can be used. To stay ahead, it is necessary to focus on the latest trends, updates, techniques, and approaches that are getting popular. Besides, knowing trends and keeping in check of what is happening around is highly essential for web development.
Here we have gathered some trends after analyzing tendencies across industries in this list of web development trends in 2021. You’ll get to know about the top web technology stacks worth your attention in the coming year.
We have made this “15 latest web development trends” post so that you can save time and can help you grow your business in the upcoming era. So, let’s begin.
1) Mobile-First Websites
2) Gamification
3) Visceral Experiences with VR and AR
4) AI
5) Progressive Web Apps (PWA)
6) Voice Search and Navigation
7) Motion design UI
8) Serverless Architecture
9) RAIL Model
10) Single-page Apps
11) Cloud technology
12) Blockchain
13) IoT: Internet of Things
14) MEAN-React-Vue-Flutter
15) WebAssembly
1) Mobile-First Websites
With the decline of desktop usage and the prevalence of smartphones for the majority of our internet browsing, more websites are created with a mobile-first design. This simply means that when the website is being designed, it’s mapped out on the smallest screen first to deliver the best experience to mobile users while including features designed to improve mobile use. This can consist of touchscreen-friendly navigation, streamlined navigation menus, less text-heavy content, and functions like collapsible menus. The website will still work correctly on desktops and large screens, but the user experience is tailored to mobile users.

Why choose a mobile-first web design?
Your page will load faster, improving both visitor experience and search engine ranking results.
Less expensive than building an app and a website.
Integrate mobile features like voice detection and camera use into your website.
Increased sales and conversions! Improving the user experience on mobile helps users navigate the website with greater ease and increases conversions.
If more than 75 percent of your traffic comes from smartphones and mobile devices, or your analytics show a consistent rise in mobile traffic to your website, mobile-first design may be right for your business’s website.
2) Gamification
Gamification is an emerging digital marketing trend that incorporates game features into a website. This is a bit of an oversimplification, but all the things that make games engaging, addictive, and fun are now being used as marketing strategies for businesses to increase customer loyalty, brand awareness, and sales.
Let’s think of gamification in the pre-digital age, like McDonald’s Monopoly game – buy certain products, collect game pieces, and win prizes. Simple and VERY effective. As 80 percent of smartphone users use their phone to play mobile games, it’s easy to see how gaming can be a draw in e-commerce, too.
Consider some of these examples:
- Spin the wheel, get a discount ranging from 10 percent to 50 percent off.
- Log in to the site 10 days in a row and get a prize.
- Scavenger hunt on the website encourages people to scan each page and look at new items – find everything and get a reward (a discount, free download, etc.).
- Use games in your ads to boost brand awareness.
Benefits of Gamification Include:
- Increased user engagement
- Get users to become engaged in your products or services
- Provides clear calls to action on how to convert
- Can be used for educational purposes
- Can be used for training purposes
- A great way to bring users back to a website
3) Visceral Experiences with AR and VR
Video allows brands to connect with consumers on an emotional level. This brings us to the next V – visceral. The word visceral relates to deep, inward feelings, and advances in technology can let you tap into those feelings by creating virtual and augmented reality experiences.
You may remember when Facebook founder Mark Zuckerburg introduced Facebook’s new virtual reality platform Spaces to the world by virtually touring a hurricane-ravaged Puerto Rico. While this introduction was ill-advised in a PR sense, it’s an example of where digital marketing is headed in terms of offering deep, meaningful experiences. With access to VR and AR technology, brands are offering tours of facilities, taking users through creating products, and creating interactive 3D models so users can thoroughly examine products. As AR/VR technology becomes more accessible, even smaller businesses can get in on the action.
AR is already being used by major companies like IKEA. Using their app and AR, customers can see what a piece of furniture would look like in their space before purchasing (or even setting foot in a store)! Take a look at this image, Normal look vs AR look with shelve:
Benefits
- It offers a more immersive shopping experience, which allows you to see how a product would look in your home, office, yard, etc.
- Helps the customer make buying decisions.
- Offers a more personalized experience.
- Increases brand awareness and user engagement.
4) AI/ Artificial Intelligence Development
Artificial intelligence mimics human behavior at a high level. It can perform a lot of such cognitive functions as:
- learning;
- data collection;
- analysis;
Many users aren’t even surprised that AI is involved to some extent in most sites. It created a new dimension in the sphere of web development.
So, weeks of brainstorming don’t need to be carried out during the functional website development. AI simplifies most processes herewith providing high-quality service.
The most common way to use AI today is by adding chatbots to the website. But this specifically relates to the functionality and user experience. During the site development, AI is used almost at each step – starting with deployment and ending with a test.
5) Progressive Web Apps (PWA)
Progressive web apps are not the phenomenon of this year. However, the technology gained modern developers’ and investors’ attention due to its capability to perform a high-quality user experience.
What makes PWA a good thing?
Their main task is to allow users browsing websites in the mobile browser with the same speed and convenience as on the computer.

A distinctive feature of PWA is an opportunity to send push-notifications without downloading additional apps. Thereat, push-notifications are one of the digital marketing trends.
PWA have improved the quality of the following services:
- Uber;
- Twitter;
- Smashing Magazine;
- Pinterest;
Progressive web apps are changing the way we use the Internet. They not only are fast and load instantly, but they also allow users to use services offline, while performing all the functions of a native app.
Some example of services using PWA :
- Uber
- Smashing Magazine
- Forbes
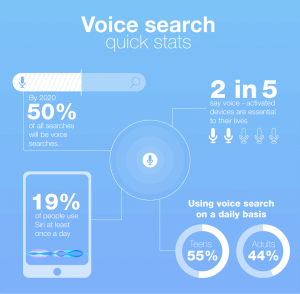
6) Voice Search and Navigation
Most devices, which are around you now, can hear you. They include smartphones, watches, laptops, and tablets. A lot of automobile functions can also be controlled with voice. It all comes down to the fact that we don’t need to physically address the device so often to perform a task.

A habit is formed in such a way. Each user on the subconscious level expects that all services will provide this opportunity. Web developers have to react to that.
Voice search and navigation through the web page are:
- ease of use;
- high speed of task execution;
- great user experience.
People prefer to spend less time typing commands. This is why they increasingly use voice search. Therefore, web development will be closely related to the implementation of such functionality.
Google reports that 27% of the online global population is using voice search on mobile.
7) Motion design UI
Motion design is one of the main web design trends. Minimalistic design coupled with sophisticated interactions look good and draw user attention. Due to motion design, these elements will be implemented:
- page header transitions;
- charts;
- pop-ups;
- pull-down menu;
- scrolling;
All of that will help you display your unique style and entertain the user, improving behavioral factors, and helping your web app rank higher in search results.
With the help of AMP, motion design can be implemented without loss of download speed. Therefore, if you want to hold the user on your page, then start thinking about the animation today.
8) Serverless Architecture
Serverless technologies are the result of searching for the possibility to avoid system overloading, data loss, and expensive development. Consequently, one of the solutions became cloud computing, which can replace regular servers.
How will it help the web development?
- it reduces development and ongoing support budgets;
- strengthens app architecture;
- increases flexibility.
The most common tasks that can be very quickly executed due to serverless technologies are downloading files backups, notification delivery, and objects export. Stated differently, serverless architecture is one more trend, which will dramatically change the approach to web development.
9) RAIL Model
Like most trends of this list, RAIL wasn’t created today. This concept first appeared in 2015, but it gained popularity only in 2019. It implies faster page loading time and provides exceptional performance of the site.

What does it include?
- Every input will get an almost instant response. The feedback will be provided in 100 milliseconds.
- The animation is provided by two elements: scrolling and dragging. The goal is to complete every frame in 16 milliseconds.
- Not all elements need to be loaded at the same time. During the initial load, the most critical elements of the page, which the user wants to get access to instantly, should be loaded. The rest of the blocks can be loaded after and in the background.
- Main page elements, such as navigation bar and the home screen should be loaded in the first second. This will provide the experience, during which the user won’t be distracted and won’t go to another site.
This concept implies instant feedback, a feeling of seamless animation, and quick execution of all actions. The longest period in this concept is 1 second, which is needed to load the initial screen. All other actions will be executed during milliseconds.
10) Single-page Apps
Nowadays, there is no need to be stuck on an approach where every action made on the page (like clicks on various buttons) leads to one more web page downloaded from a server.

SPA is one of the trends of recent years that helps to avoid seamless communication with the server. It shows better page performance and provides a high level of data protection.
Why do single-page apps gain popularity?
As JavaScript frameworks in 2021 will actively rise. And SPA use this language for the content loading. These apps don’t require additional waiting time providing the users with instant feedback.
Single-page app examples:
- Google web services: Drive, Spreadsheet, Maps
- Trello
- Github
11) Cloud technology
Did you know that in 2020, the cloud services industry generated almost $40 billion in revenue, taking its market value to a total of $266.4 billion from the $227.8 billion in 2019, an 17% growth in just one year?
With these figures, one thing is sure; in web development services, cloud technology is the king. In 2021, it is expected that cloud vendors like Google, Microsoft, and Amazon will continue to rake in lots of cash thanks to cloud technology.
The reason behind this hot trend is, there are several companies on the cloud, and more are expected to move there. Businesses of all sizes, from a small entrepreneurial startup or a multinational corporation, to businesses across several industries, from health care to intelligence agencies and even government organizations are all going to cloud providers for data storage.
Cloud technology offers great security, scalability, and flexibility when it comes to data storage, and considering the ever-present threat of hackers which could lead to a security breach, organizations will want to ensure they are taking measurable steps to safeguard their sensitive data and avoid a data breach and other activities that might compromise the privacy of data.
Following are some cloud services.
- AWS Lambda
- Google Cloud Functions
- Azure Functions
- IBM OpenWhisk
- Alibaba Function Compute
- Iron Functions
- Auth0 Webtask
- Oracle Fn Project
- Kubeless
12) Blockchain
Bitcoins kind of turned revolutionary when it arrived…!! It sort of shook the market and opened a new gate for the web development world as well. A Cision PR Newswire report estimates that the blockchain technology market will touch $57.641 billion in 2025, by an impressive 69.4% CAGR between 2019 and 2025.
The cryptocurrencies like Bitcoin and Ether have made us notice blockchain, the technology has a wide impact on enterprise systems. Basically, blockchain is a peer-to-peer (P2P) network, and it offers decentralization, a distributed ledger, transparency, and security features.
Smart contracts running on blockchain networks are tamper-proof and transparent, therefore, they are secure and trustworthy. Besides, their execution is irreversible, which makes contract administration easier.
Advantages:
- Decentralization
- Immutability
- Security
- Securing the Internet of Things (IoT)
Examples of a few blockchain use cases:
- Improving supply chain management
- Identity management: Blockchain can improve the “Identity and Access Management” (IAM) processes with its tamper-proof data and distributed ledger.
- Better analytics: Blockchain offers immutability and audit trail, thus assuring the right quality of data. This can help businesses in all sectors since they can run their analytics tools on reliable data.
- Disruption through decentralization: Blockchain platforms like Ethereum and NEO enable entrepreneurs to build “Decentralized apps” (DApps), therefore, they can disrupt existing centralized business models.
13) IoT: Internet of Things
According to research, “over 20 billion IoT devices will be active and connected to the internet by the year 2020”. That’s pretty impressive…!!
We want everything smarter. Be it a smartphone or even a light-bulb..!! You see, the demand for smart gadgets is increasing day by day and it is not going to stop. And, thanks to the internet, smart life is becoming a reality. All you have to do is, command…!! Yes, that’s the thing we love.????
Well, It is impossible to imagine life without the internet as each and every aspect of the world is now connected to make everything convenient, simple, and smart. Thus, to keep the world even more connected, the advent of IoT (Internet Of Things) has been a blessing.
IoT refers to a broad range of internet-connected devices that are capable of communicating with other devices and networks. They can perform a variety of functions but are most often used to gather information and perform specific actions. You’ll be amazed to know that Every Second, Another 127 Devices Are Connected to The Internet.
Advantages:
- Improve monitoring
- New capabilities to predict and act
- Increase customer dialog
- Fine-tune services and products
- Improve control of operation processes
IoT is definitely going to rule the web development world for a long span of time…!!
14) MEAN-React-Vue-Flutter
Most of the listed above trends can’t be implemented without a certain technological stack. But nowadays there are hundreds of frameworks and libraries. Which of them will be used most often?
MEAN is a free and open-source JavaScript software stack for building dynamic web sites and web applications. Because all components of the MEAN stack support programs that are written in JavaScript, MEAN applications can be written in one language for both server-side and client-side execution environments.
MEAN stack is one of the most popular ones out there. It includes:
- MongoDB – a database
- js – a web framework
- js – a front-end framework
- Angular – a front-end framework
- Flutter for web
React library plays a major role. It’s frequently used as a replacement for Angular in the MEAN stack. It enables the faster and easier implementation of changes, so more and more developers choose it over Angular.
React is an open-source, front-end, JavaScript library for building user interfaces or UI components. It is maintained by Facebook and a community of individual developers and companies.
15) WebAssembly
The first thing that must not be neglected when developing a web application is performance. Now, JavaScript limitations make heavy calculations slow. That significantly worsen the user experience.
This is one of the main reasons for the rising popularity of WebAssembly. With this technology, the code in any programming language can be compiled into bytecode, which runs in a browser.

WebAssembly is an open standard that defines a portable binary-code format for executable programs, and a corresponding textual assembly language, as well as interfaces for facilitating interactions between such programs and their host environment.
Advantages:
- It’s independent of programming language and platform
- Independent of hardware
- Executes code fast
- Provides a high level of security.
It all comes down to the triangle — small footprint, cross-platform scripting, and speed. All three of these components are the key ones in modern web development. This is why a lion’s share of web development cases is not without WebAssembly today.
Conclusion
Well, as here talked about web development trends in 2023, It can be hard to chase them since they change so fast. But, we must keep them in check and try them out..!!
By following the latest tendencies in web development, you can appease your users with a world-class user experience, improve your web app ranking, and open new markets for your services…!!
By using these trends, you will be able to provide an amazing experience to your web app’s users. Also, you will increase your chances of becoming their first choice!
